




Τυχαιες σκεψεις σε δημοσια θεα...





Παρ' όλα αυτά, πολλά από τα σφάλματα και τα προβλήματα που ενδέχεται να εμφανιστούν μπορούν να διορθωθούν χρησιμοποιώντας τις σωστές ρυθμίσεις. Πολλά από τα προβλήματα δεν βασίζονται στον κώδικα της Adobe για το CS4, αλλά πιο πολύ σε προσωπικές μεθόδους εργασίας των χρηστών οι οποίες δουλεύανε καλά με το CS3, αλλά όχι τόσο καλά με το CS4.
Αυτό το άρθρο λοιπόν περιγράφει το τι μπορείτε να κάνετε για να βελτιστοποιήσετε και να "πειράξετε" το Photoshop CS4 ώστε να έχετε τις καλύτερες δυνατόν ρυθμίσεις ώστε να μεγιστοποιήσετε την απόδοση για εργασία με υψηλής ανάλυσης ψηφιακές φωτογραφίες (για τους φωτογράφους - full frame ή μικρότερο φορμά).
Το Photoshop CS4 είναι διαφορετικό από το CS3 και έχω αντιμετωπίσει αρκετά "Out of RAM" σφάλματα για να αγνοήσω αυτό το πρόβλημα. Στο τμήμα μου, δουλεύουμε πάρα πολλά μεγάλα αρχεία (39 MP+). Αυτό απαιτεί σοβαρή επεξεργαστική ισχύ και ακόμη με πανίσχυρους Mac και υπεραρκετή μνήμη (RAM), κάποιες φορές τα πράγματα απλά δεν κινούνται όσο γρήγορα θα ελπίζαμε.
Ξοδέψαμε ένα ολόκληρο Σαββατοκύριακο με την ομάδα μου προσπαθώντας να καταλάβουμε το Photoshop CS4 υπό το πρίσμα της καλύτερης δυνατής απόδοσης για τη Stock φωτογραφία και παρακάτω είναι τα αποτελέσματα. Όταν κάναμε αυτές τις αλλαγές σε όλους μας τους υπολογιστές τα αποτελέσματα ήταν εκπληκτικά. Διαδώστε αυτό το άρθρο, γιατί πραγματικά, μα πραγματικά... θα λύσει πολλά χέρια!

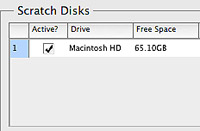
Στο μενού Photoshop > Preferences > Performance > Ορίζουμε το scratch disk location
Το κύριο πρόβλημα που είχαμε με αυτήν τη ρύθμιση ήτανε πως κάποιες φορές ένας υπολογιστής θα είχε λιγότερα από 2 GB ελεύθερου χώρου και κανένας δεν θα το πρόσεχε.Το Photoshop χρειάζεται τουλάχιστον 2 GB ελεύθερου χώρου ως scratch disk έτσι σιγουρευτείτε πως πάντα αδειάζετε τον κάδο σας και ελευθερώνετε χώρο τακτικά. Πολύ συχνότερα από όσο νομίζετε θα έχετε λιγότερο από τον απαιτούμενο χώρο για να δουλέψει το Photoshop άνετα. Εμείς προσπαθούμε να έχουμε περίπου 10 GB ελεύθερου χώρου σε όλους μας τους υπολογιστές πάντοτε.

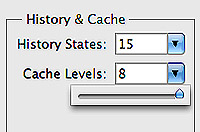
Στο μενού Photoshop > Preferences > Performance > Ορίστε τα Cache Level σε 8
Τα χαμηλά levels είναι κατάλληλα για χρήστες με χαμηλής ανάλυσης εικόνες και πολλά layers, τα υψηλά levels είναι για χρήστες με υψηλής ανάλυσης εικόνες και όχι τόσο πολλά layers (κάτω από 50). Για τον φωτογράφο που δουλεύει υψηλής ανάλυσης αρχεία, μία υψηλή ρύθμιση είναι καλύτερη. Για αυτούς που δουλεύουνε full frame ή φωτογράφους με αρχεία άνω των 16 MP, μία ρύθμιση της τάξης του "8" είναι η καλύτερη. Ανοίξτε το μενού Photoshop > Preferences > Performance > Ορίστε την τιμή 8 στο Cache Levels. Πατήστε OK.

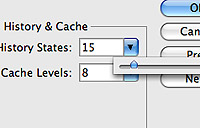
Στο Photoshop > Preferences > Performance > ορίστε τα History States σε 15
Όταν μειώνετε τον αριθμό των history states που θα είναι διαθέσιμα, μειώνετε στην ουσία τον αριθμό των αντιγράφων της εικόνας, τα οποία καταλαμβάνουν χώρο στη μνήμη (RAM). Αν είστε φωτογράφος και όχι κάποιος που ασχολείται με την ψηφιακή επεξεργασία ο οποίος “ζωγραφίζει” και χρησιμοποιεί πολλές βούρτσες στο Photoshop, πραγματικά δεν υπάρχει κανένας λόγος για να έχετε περισσότερα από 15 history states. Κάθε state είναι ένα full resolution αντίγραφο της εικόνας σας, το οποίο πρέπει να αποθηκευτεί στην cache, έτσι ακόμη και με 15 history states, είναι στην ουσία σαν να έχουμε 15 εικόνες ανοιχτές ταυτόχρονα. Αν θέλετε να μετακινείτε layers, να κάνετε merge σε layers, να αντιγράφετε layers, να κάνετε liquify, free transform, να βάφετε μάσκες, να αντιγράφετε adjustment layers από μία εικόνα σε άλλη, τότε κινδυνεύετε να γεμίσετε την cache σας πολύ γρήγορα. Στο Photoshop η προεπιλεγμένη τιμή είναι 10 history states, έτσι αν έχετε λιγότερα από 4 GB Ram, τότε μείνετε με αυτήν τη ρύθμιση.

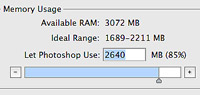
Στο Photoshop > Preferences > Performance > Ορίστε στο Photoshop Memory Usage στο 85%
Το Photoshop χρειάζεται εξωτερική μνήμη (δηλαδή Ram η οποία δεν προορίζεται για το Photoshop) για να εκτελέσει κάποιες εργασίες όπως Free Transform, Liquify και Content Aware Scaling. Εάν το Photoshop είναι ρυθμισμένο να χρησιμοποιεί το 100% της μνήμης, τότε ρισκάρετε στο να έχετε το διάσημο νέο σφάλμα του CS4 “could not perform action… out of memory.” Ο σταθμός εργασίας μου έχει 32 GB μνήμης και ακόμη και εκεί μου εμφανίζεται το μήνυμα εάν ρυθμίσω τη μνήμη στο 100%. Όταν πήρα το CS4 βρήκα το πρόβλημα τόσο ενοχλητικό που κάποια στιγμή γύρισα πίσω στο CS3. Μου πήρε αρκετό χρόνο για να καταλάβω πως απλά έπρεπε να χαμηλώσω το ποσοστό της δεσμευμένης μνήμης στο Photoshop, για να απελευθερώσω γενικά μνήμη.

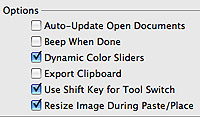
Στο Photoshop > Preferences > General > Ξετσεκάρετε το Export Clipboard
Εκτός εάν κάνετε export μεγάλο αριθμό αντιγράφων από το Photoshop σε άλλες εφαρμογές δεν υπάρχει λόγος να έχετε αυτήν τη ρύθμιση ενεργή. Κάθε φορά που φέρνετε στο προσκήνιο κάποιο άλλο πρόγραμμα, το Photoshop αποθηκεύει τα στοιχεία που βρίσκονται στο clipboard ως ένα αρχείο PICT, έτοιμο για χρήση στις υπόλοιπες εφαρμογές. Όταν αλλάζετε εφαρμογές με το Exposé, αυτή η λειτουργία δημιουργεί τη χαρακτηριστική καθυστέρηση που κάποιες φορές παρατηρείται όταν περνάμε από το Photoshop σε κάποια άλλη εφαρμογή.

Σύμφωνα με κάποιους Mac experts, το να έχεις αρχεία και φακέλους στο desktop είναι σαν να λές στο λειτουργικό να κρατά αυτά τα αρχεία ενεργά στη μνήμη ανα πάσα στιγμή. Πολύς κόσμος έχει σορούς από αρχεία στο desktop του λόγω άνεσης, αλλά αυτό έχει ως αποτέλεσμα, σύμφωνα με τους πιο προχωρημένους χρήστες Mac, σημαντική γενική μείωση της απόδοσης του συστήματος. Είναι σπατάλη των πόρων της cache, εκτός φυσικά αν χρησιμοποιείτε συνέχεια αυτά τα αρχεία.

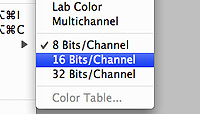
Μετά από περίπου δύο χρόνια χρήσης 16 bit Tiffs στο τμήμα μου, αποφασίσαμε να κάνουμε ένα τεστ ώστε να δούμε αν πράγματι μπορούμε να αντιληφθούμε διαφορά στην ποιότητα. Το αποτέλεσμα ήταν ενδιαφέρον. Κανένας στο τμήμα (περίπου δέκα άνθρωποι που ασχολούνται επαγγελματικά με τη φωτογραφία), δεν μπορούσε να ξεχωρίσει τα 16 bit αρχεία από τα 8 bit. Όταν τα 16 bit αρχεία συγκρίνονταν άμεσα με αντίγραφά τους στα 8 bit, οι περισσότεροι μπορούσαν να διακρίνουν ελαφρώς περισσότερες χρωματικές λεπτομέρειες στις σκιές, αλλά καμία διαφορά στης φωτεινές περιοχές. Τέλος εάν ασχολείστε με το stock, μην ξεχνάτε πως όλα σας τα αρχεία μετατρέπονται τελικά σε jpeg, το οποίο είναι 8 bit ούτως ή άλλως.

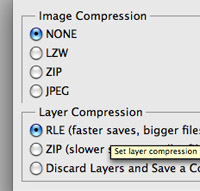
Αν και συνιστώ ανεπιφύλακτα την αποθήκευση των αρχείων Tiff ως compressed lossless, κάντε το μόνο ως τελικό βήμα. Όταν επεξεργαζόμαστε εικόνες, είτε όταν της ανοίγουμε ή της αποθηκεύουμε, ποτέ δεν χρησιμοποιούμε συμπίεση. Συμπιέζοντας ένα αρχείο θέλουμε πέντε με δέκα φορές περισσότερο χρόνο κατά το άνοιγμα ή την αποθήκευσή του.

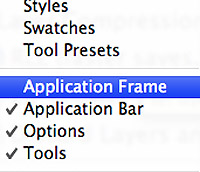
Αυτή η λειτουργία υποτίθεται πως είναι ένας από τους κύριους λόγους που σε πολύ κόσμο εμφανίζεται το σφάλμα "Out of RAM". Απενεργοποιήστε το και θυμηθείτε πως το CS4 χειρίζεται τα πολλαπλά αρχεία με διαφορετικό τρόπο από το CS3 και γι'αυτό δεν μπορείτε να έχετε τόσα παράθυρα με υψηλής ανάλυσης αρχεία όσα πριν. Αυτό είναι κάπως απογοητευτικό και προσωπικά ελπίζω σε κάποιο update που θα διορθώσει αυτό το πρόβλημα.

Επανεκκινήστε το Photoshop για να εφαρμοστούν οι αλλαγές και πάμε να βελτιστοποιήσουμε λιγάκι το σύστημά μας.
Πηγαίνουμε Application > Utilities > Disk Utility > Πατάμε Verify Disk Permissions και περιμένουμε.
Ύστερα πηγαίνουμε Application > Utilities > Disk Utility > Πατάμε Repair Disk Permissions και περιμένουμε ξανά.
Διαβάστε αυτό το άρθρο της adobe για περισσότερες πληροφορίες.




















